2008年11月15日
INKSCAPEで図案を作る (1)
INKSCAPEを使って、オリジナルのテキスチャを作る手順をまとめてみようと思います。
私が使っているのはver.0.46です。

お店のロゴマークなどもinkscapeを使って作っています。
1.inkscape を起動し、新しいデータファイルを作ります。
画面に合わせて横長の方が使いやすいので、A4ランドスケープ選びます。
ただし、この枠を超えても描画できますし、保存もできます。印刷のときにはみ出るだけかと思います。
ビットマップにエクスポートするときも、描画全体を選べばはみ出ても画像保存できます。

2.グリッド、拡大率の設定
初期状態を環境設定で設定できるかもしれないですが、わたしはいつもグリッド表示、拡大率を
設定してます。
一度保存すると、前回の状態は記憶されます。


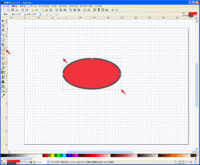
3.図形描画
円(楕円)を使って、図形を作ってみます。
ツールの「円」選んで、書きたいところにクリック-ドラッグで楕円が描けます。

図形の色、枠の太さは、前回描画したときのデータが使われます。
図形の色の不透明度が100%ではないので、少し透過してます。
この設定の仕方は次回以降に説明したいと思います。
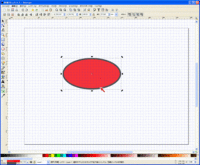
4.図形の組合せ
いくつかの図形を組合わせて、別の図形を作ります。
図形を1回クリックすると拡大縮小、もう一回クリックすると回転ができます。


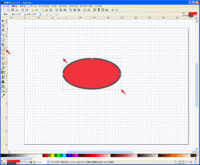
今回は、3.で作った図形を複製します。
複製は、コピー後、同じレイヤー、同じ位置に貼り付けるのと同じ効果があります。

複製した図形を回転させます。

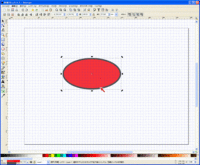
5.図形同士の領域演算
2つの図形を選択します。
shiftキーを押しながら、図形を1つずつ選んだり、領域のドラッグ内に入った図形を選ぶ方法があります。
メニューの「パス」から「交差」を選んでみます。
もちろん、他の統合、差分などを選んで、自分の欲しい図形にすることができます。

6.新しい図形
丸っこい四角ができました。

このような基本操作の繰り返しで最初のサンプル画像のリボンやpicopureの文字も作られています。
私が使っているのはver.0.46です。

お店のロゴマークなどもinkscapeを使って作っています。
1.inkscape を起動し、新しいデータファイルを作ります。
画面に合わせて横長の方が使いやすいので、A4ランドスケープ選びます。
ただし、この枠を超えても描画できますし、保存もできます。印刷のときにはみ出るだけかと思います。
ビットマップにエクスポートするときも、描画全体を選べばはみ出ても画像保存できます。

2.グリッド、拡大率の設定
初期状態を環境設定で設定できるかもしれないですが、わたしはいつもグリッド表示、拡大率を
設定してます。
一度保存すると、前回の状態は記憶されます。


3.図形描画
円(楕円)を使って、図形を作ってみます。
ツールの「円」選んで、書きたいところにクリック-ドラッグで楕円が描けます。

図形の色、枠の太さは、前回描画したときのデータが使われます。
図形の色の不透明度が100%ではないので、少し透過してます。
この設定の仕方は次回以降に説明したいと思います。
4.図形の組合せ
いくつかの図形を組合わせて、別の図形を作ります。
図形を1回クリックすると拡大縮小、もう一回クリックすると回転ができます。


今回は、3.で作った図形を複製します。
複製は、コピー後、同じレイヤー、同じ位置に貼り付けるのと同じ効果があります。

複製した図形を回転させます。

5.図形同士の領域演算
2つの図形を選択します。
shiftキーを押しながら、図形を1つずつ選んだり、領域のドラッグ内に入った図形を選ぶ方法があります。
メニューの「パス」から「交差」を選んでみます。
もちろん、他の統合、差分などを選んで、自分の欲しい図形にすることができます。

6.新しい図形
丸っこい四角ができました。

このような基本操作の繰り返しで最初のサンプル画像のリボンやpicopureの文字も作られています。
 Wombat本店
Wombat本店
 Baioreddo Island店
Baioreddo Island店


